Leverage SysML2.0 compatible MBSE solution to define your product model.
Trace your customer requirements to your product development and Collaborate with the extended team.
Darwin is Easy to Use, Collaborative, SaaS , and Inexpensive.
I am ready for a live demo and to get started with Darwin.
Request DemoCreate an account
Free 60 day trial.
See a demo project in action.
Model Based System Engineering for everyone
Powerful. Modern. Easy to Use. Collaborative. Inexpensive.
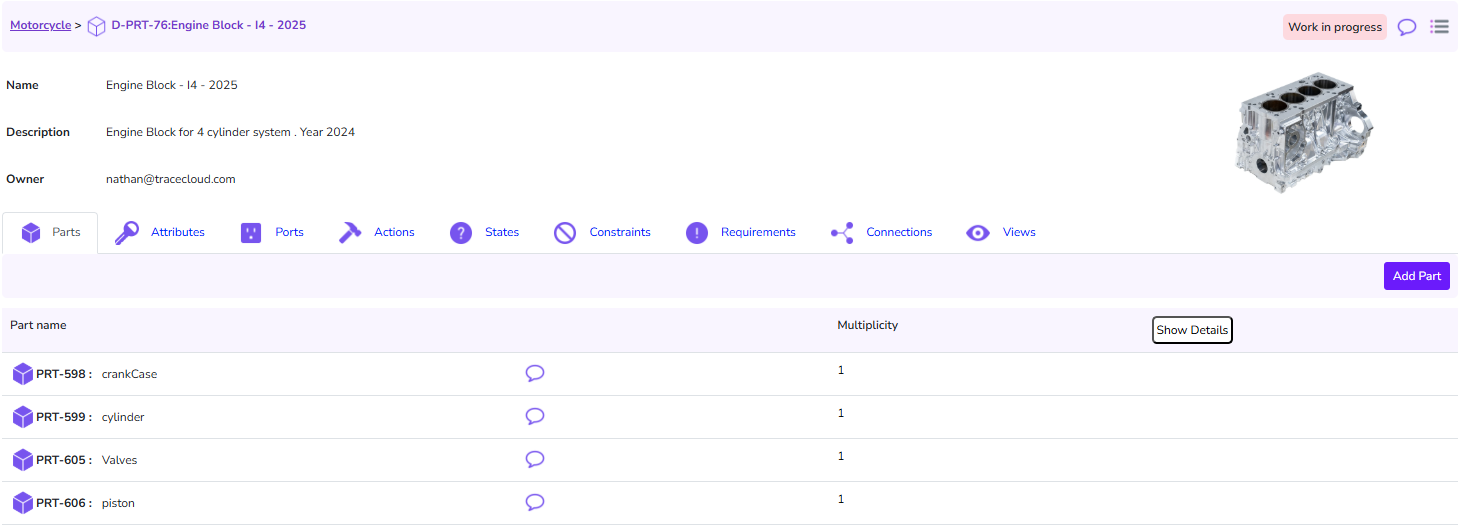
Define Components
You can define a component using a Systems Modeling language approach. A component comprises other sub-components, Attributes, Ports, Actions, States, Constraints, Requirements, Connections, and Views.

SysML Component Definitions
You can create approved definitions for various sub-components of your system. These can be either physical parts like Parts and Ports or character traits like Attributes, Actions, Requirements, and Constraints. Once these are defined, approved, and published, they can be used to build more complex components.

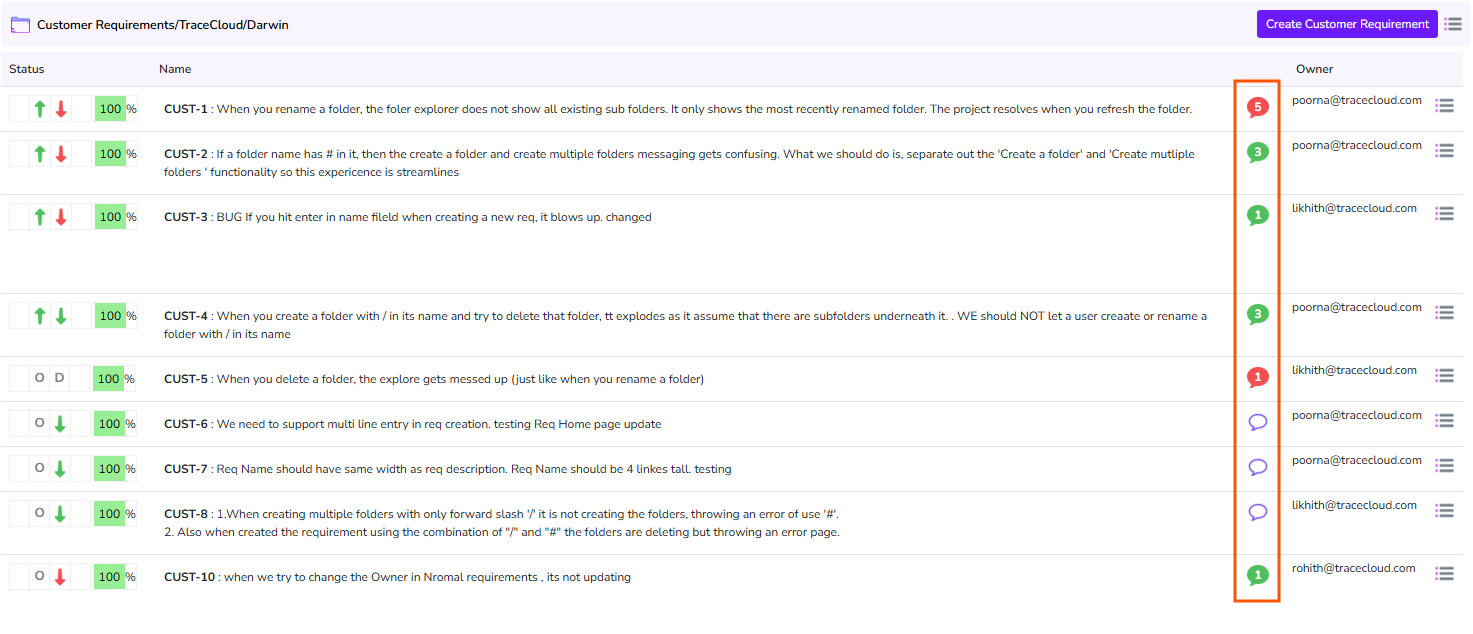
Collaborate with your team
Leverage the built-in collaboration framework to get feedback and respond to and resolve concerns before publishing your component.

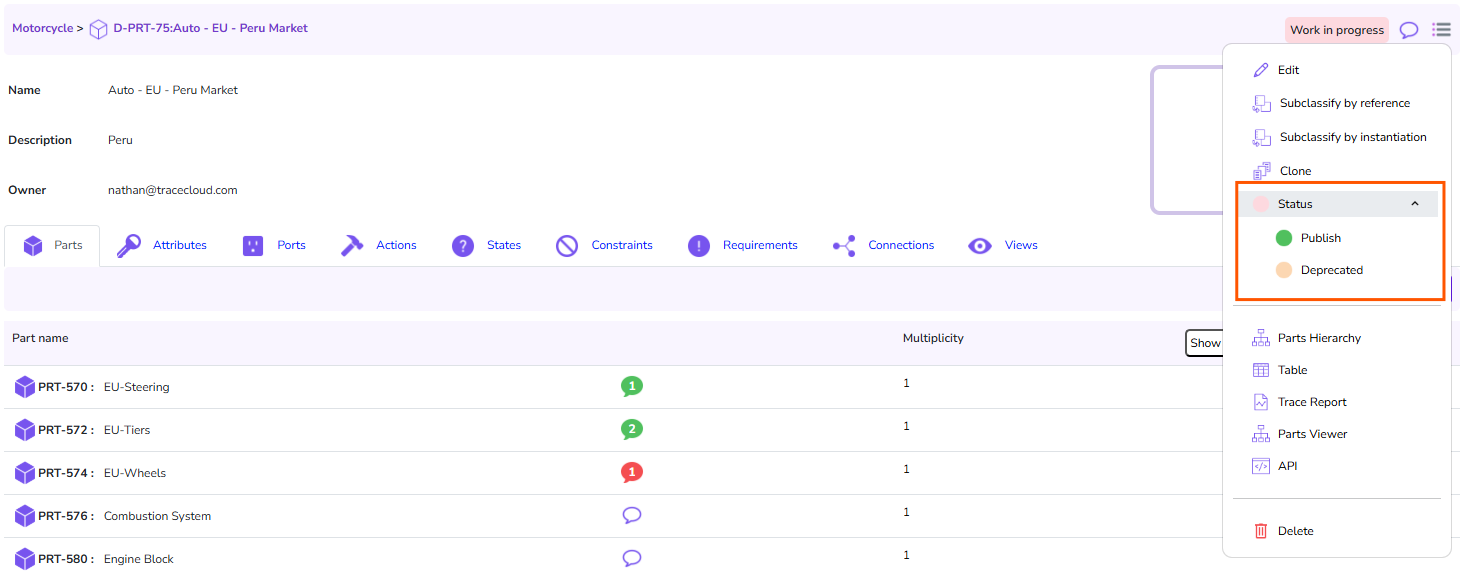
Publish Components
Once your component is ready, publish it so it can be consumed by others in the organization. When required, you can take it out of circulation by deprecating it. If needed you can clone it create new versions. You can even subclassify it to extend its behavior.

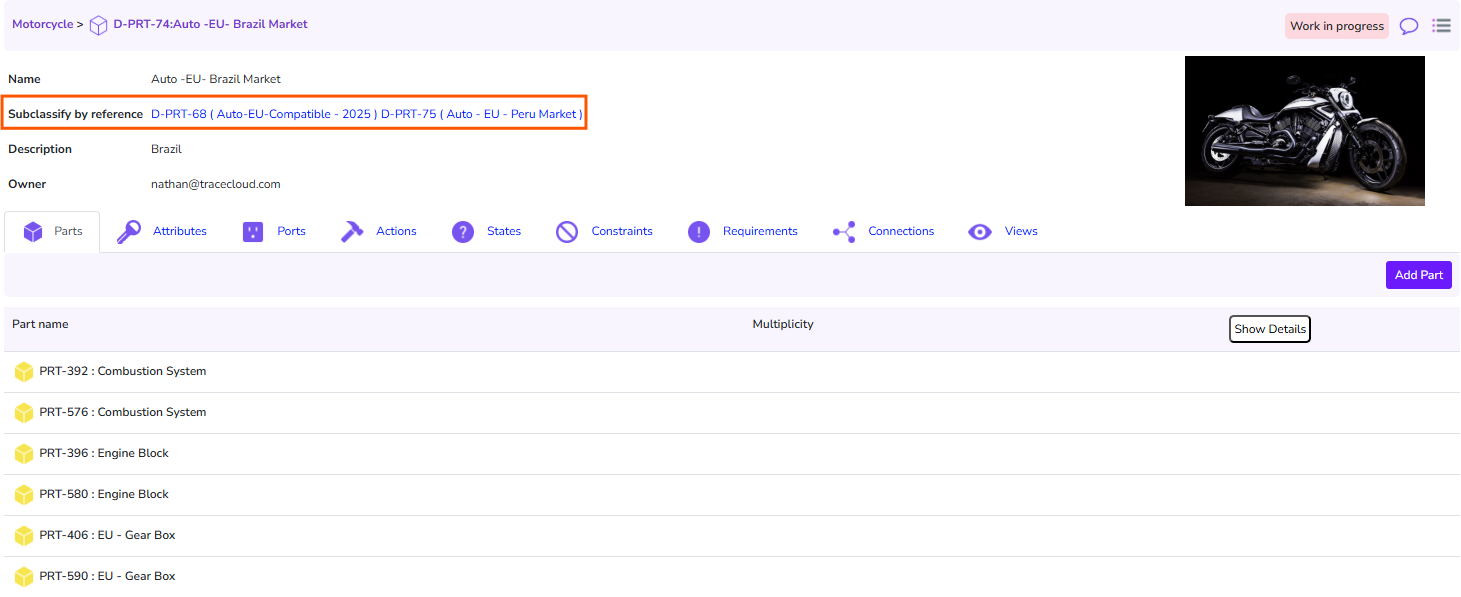
Subclassify - By reference
You can extend the behavior of a component by subclassifying it. If you 'Subclassify - by reference' , your component inherits the behavior from a parent class and you can add additional characteristics to suit your needs.

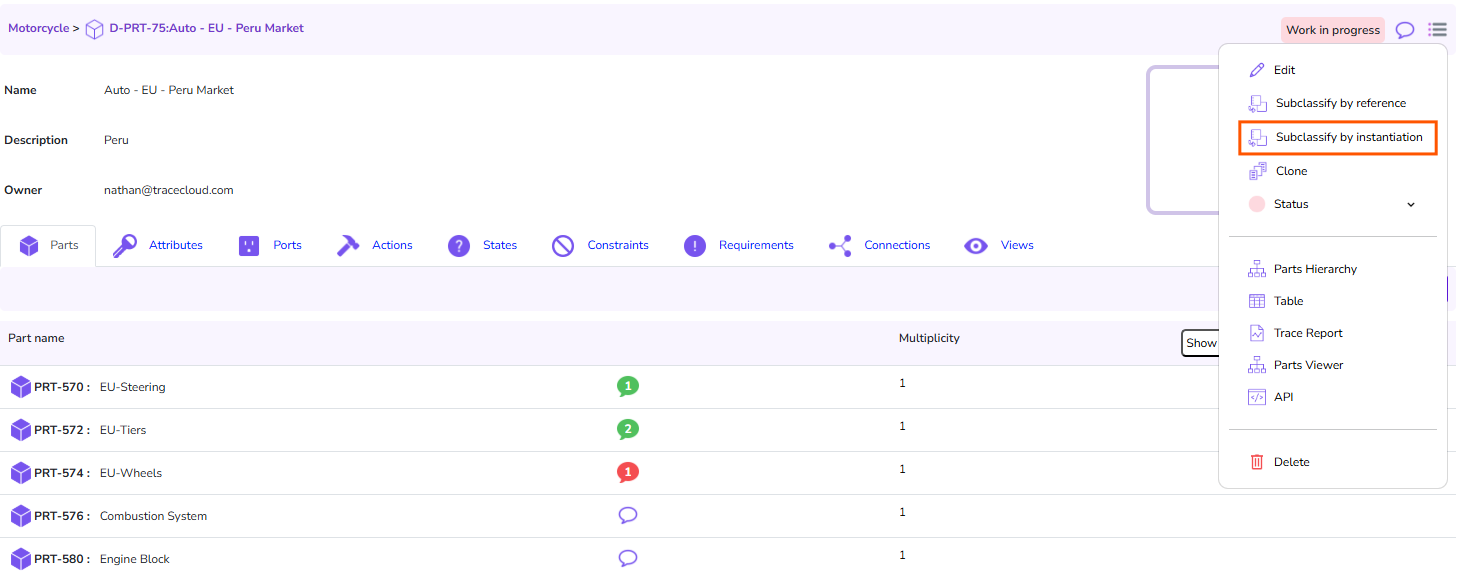
Subclassify - By Instantiation
When you subclassify - By instantiation, you get all the behavior from a parent component, but all the components are locally instantiated. So, while you start with a replica of a parent, you get the flexibility to completely modify the components behavior for your use case.

Feature Typing
Create parts (Feature Type) from published definitions. This ensures that your new parts have all the character traits (Ports, Parts, Requirements, Constraints, Validation rules, States, Actions and Views) of the published part definitions. You can then customize this feature typed part to suit your particular use case.

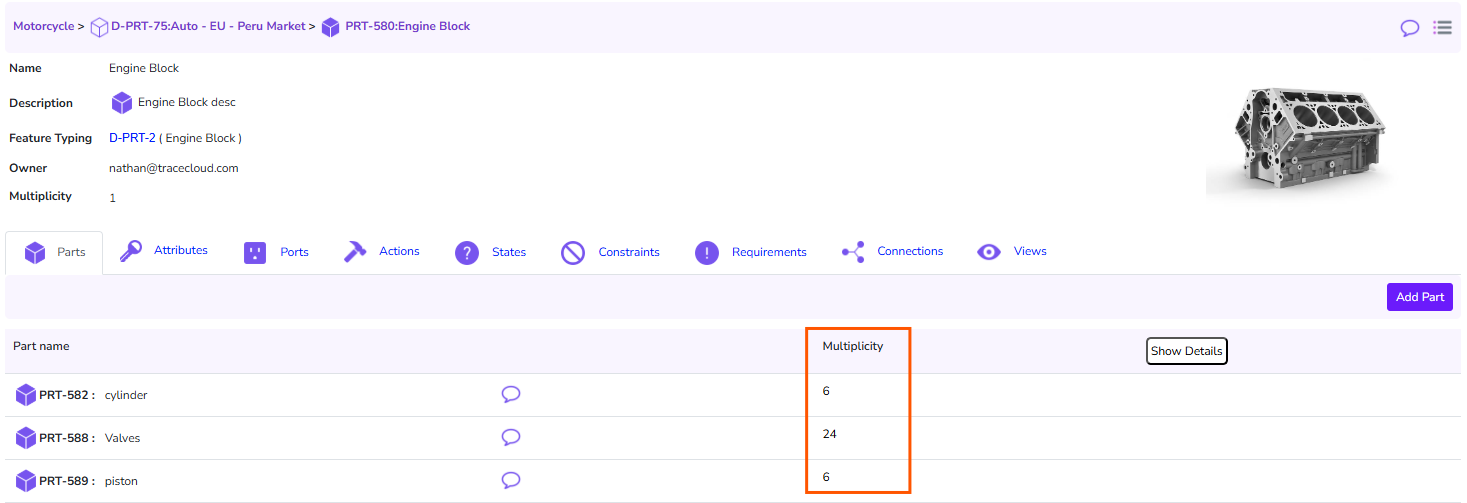
Multiplicity & Subsetting
You can define how many sub-components a part definition can have (Example : 4 tires or 1..8 tires). Once you create a part using this part definition, you can subset the 4 tires into front right, front left, rear right, and rear left and customize each one.

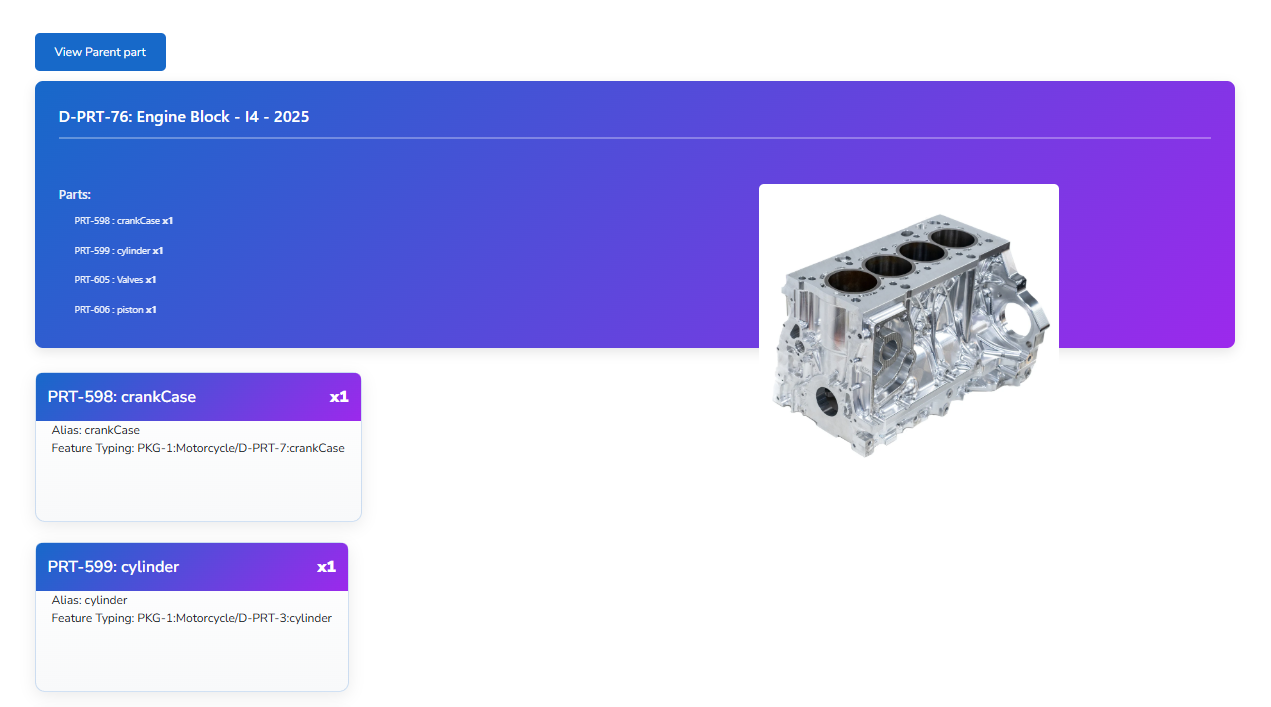
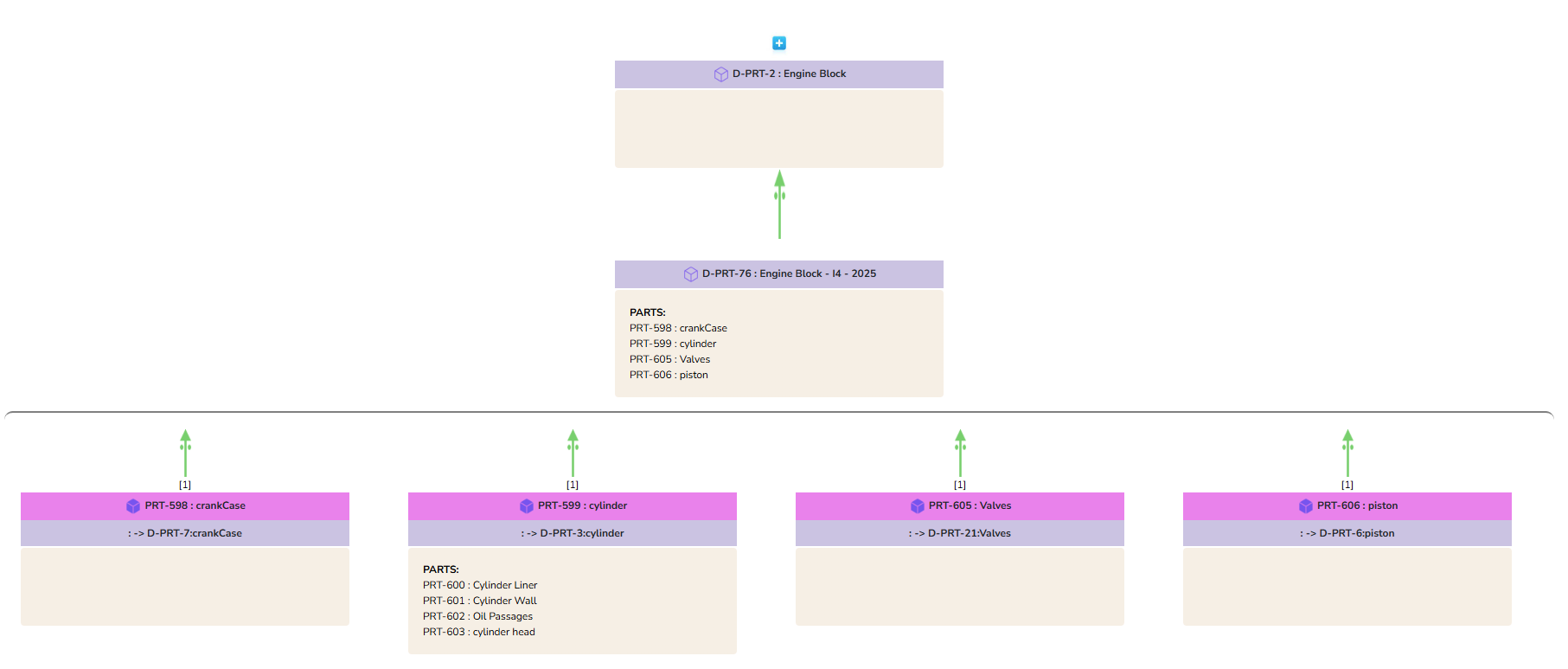
Parts Viewer
Interactive parts viewer that lets you visually see the parts, ports, and connections and drill down into the product hierarchy.

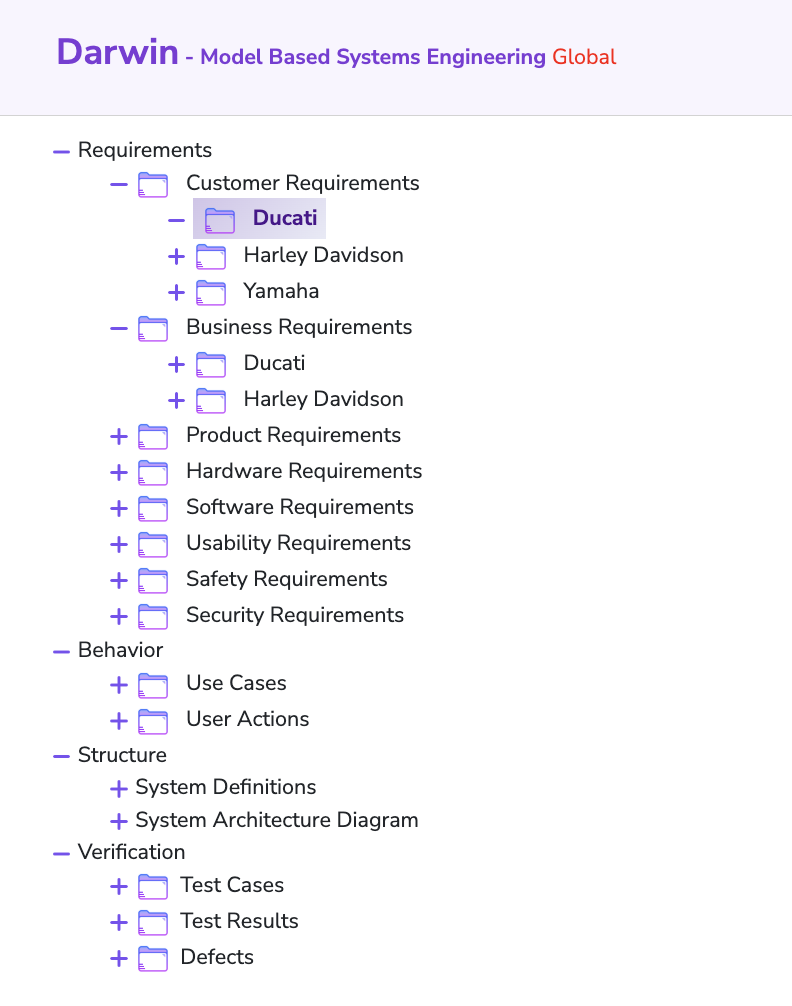
Parts Hierarchy
A detailed component hierarchy that lets you see the components in greater detail.

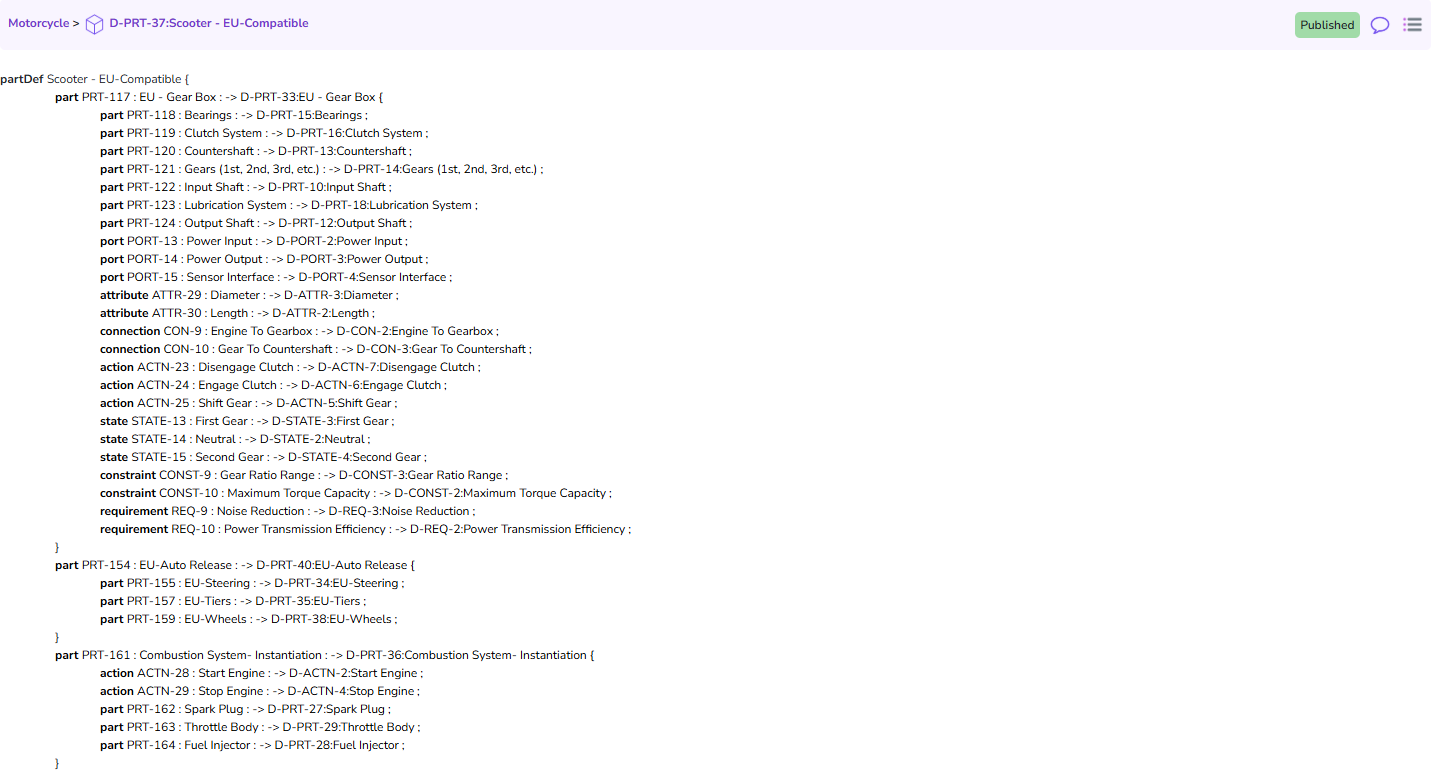
API View
API view of the component to integrate with other SysML supporting products.

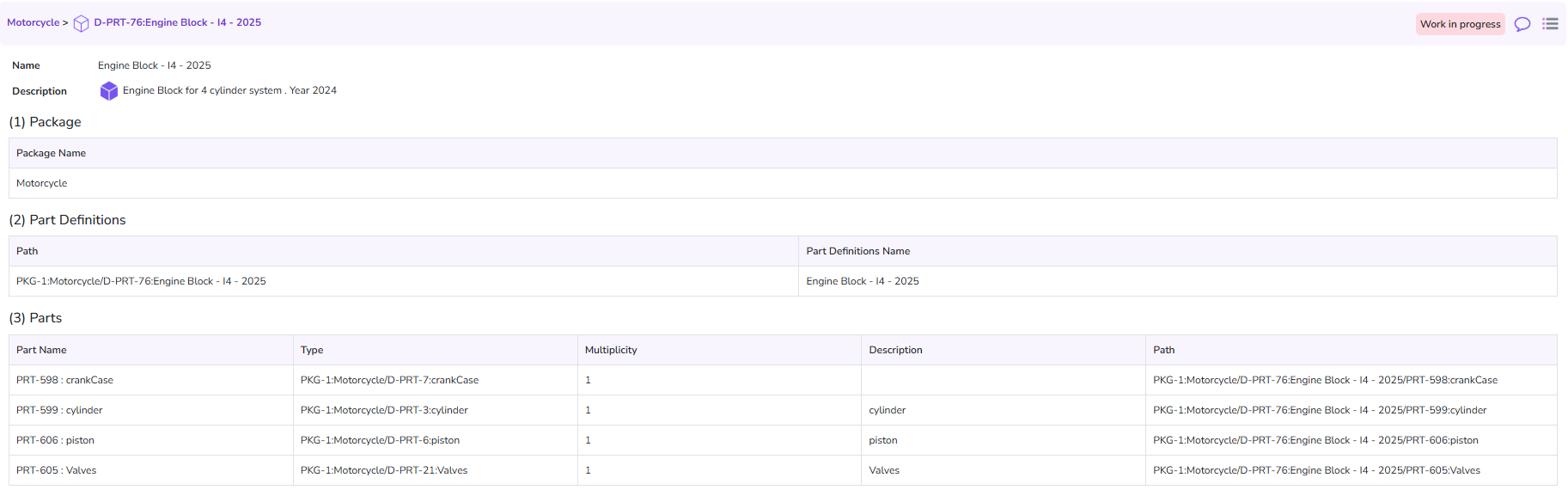
Tabular view
A tabular view of the sub-components to easily digest the detailed information

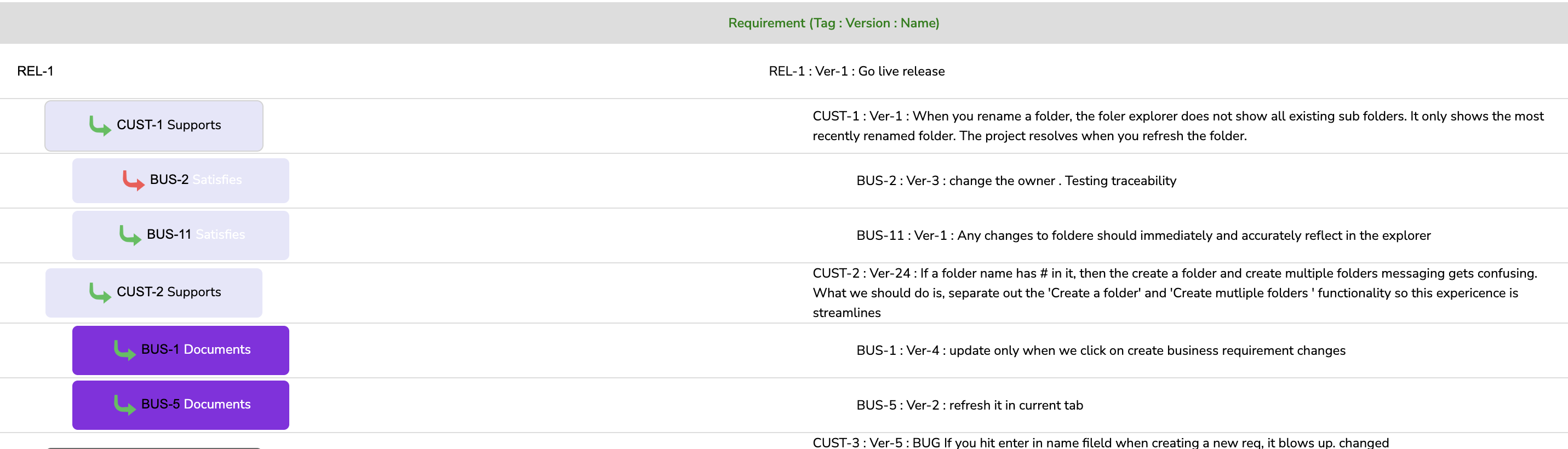
Requirements Management
A fully baked Requirements Management and Traceability platform that lets you track different requirements and their downstream dependencies. Track version changes, change log, audit trail and ensure all changes are approved by the right team members. Ensure change is propagated through the traceability chain.

End to End-to-end traceability
Leverage TraceCloud's ability to easily identify Dangling, Orphan, and Suspect requirements. View an end-to-end traceability chain of your requirements and their downstream dependencies.

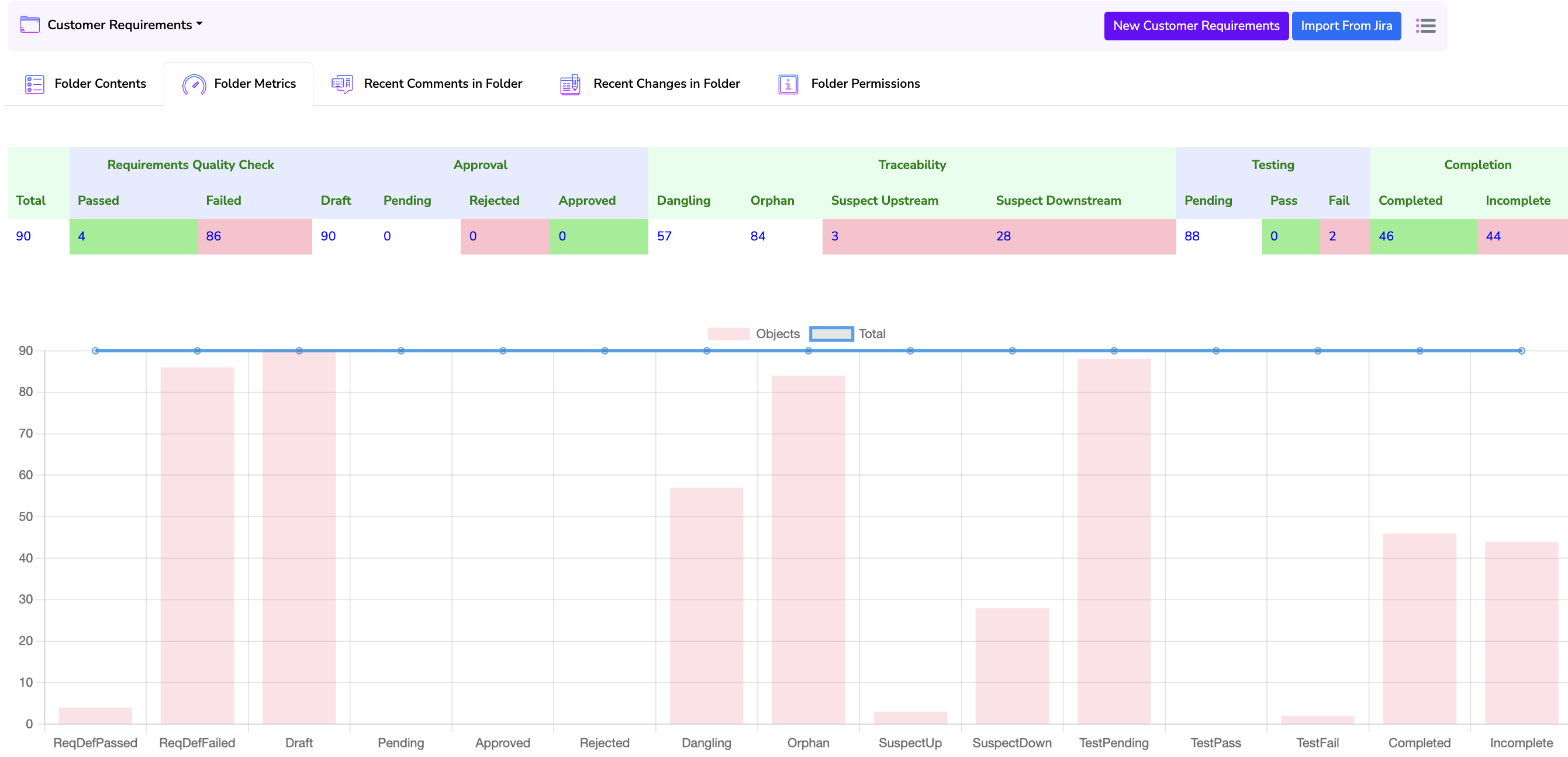
Dashboards
See dashboards at Folder, Owner, and Requirement level. You can even view dashboards at a component level to see the overall health and progress of the component.